Overview
In today’s digital age, the integration of various technologies has led to innovative applications across different domains. One such integration is the combination of YouTube’s vast data resources with the capabilities of microcontrollers like the ESP32 and display technologies like OLED screens
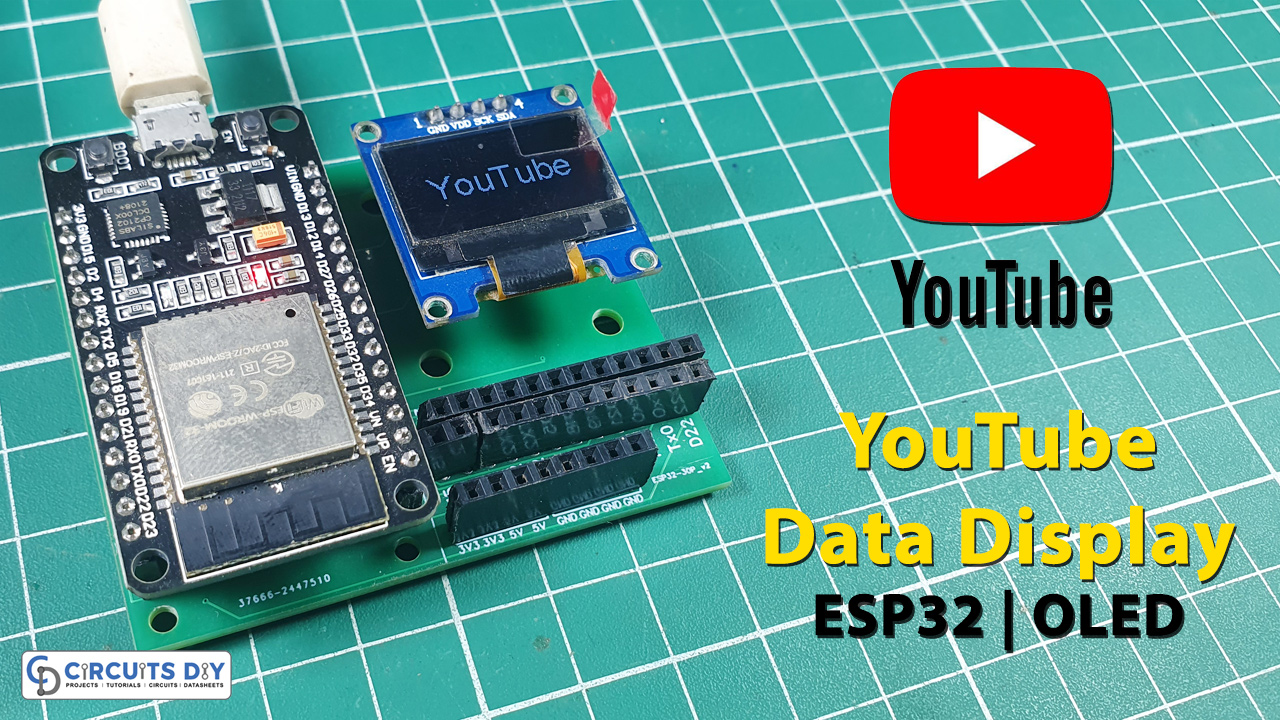
In today’s tutorial, we are going to display “Real-time data of YouTube channel” using an ESP32 Microcontroller & YouTube APIs.

PCBWay commits to meeting the needs of its customers from different industries in terms of quality, delivery, cost-effectiveness, and any other demanding requests. As one of the most experienced PCB manufacturers in China. They pride themselves to be your best business partners as well as good friends in every aspect of your PCB needs.
YouTube Data API
YouTube provides an API (Application Programming Interface) that allows developers to access various data points related to videos, channels, comments, and more. This API enables developers to integrate YouTube data into their applications seamlessly.
Hardware Components
You’ll need the following hardware components to get started:

| Components | Value / Model | Qty |
|---|---|---|
| ESP32 | – | 1 |
| OLED | SSD1306 | 1 |
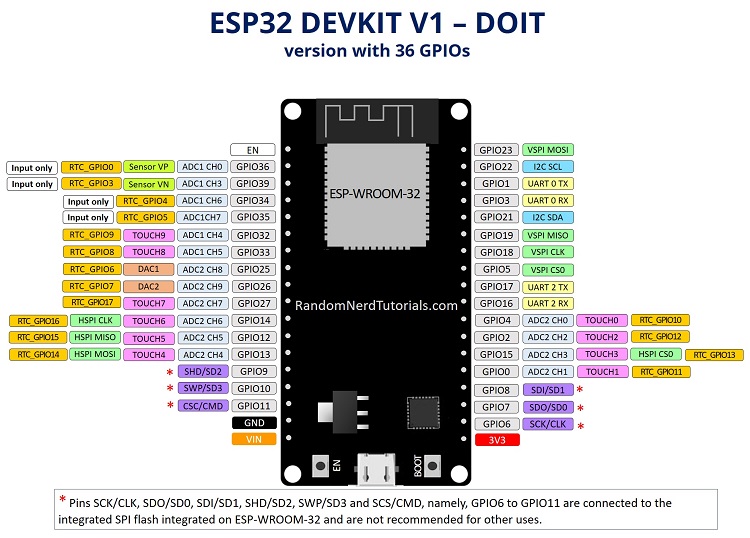
ESP32 Pinout

Steps-by-Step Guide
(1) Setting up Arduino IDE
Download Arduino IDE Software from its official site. Here is a step-by-step guide on “How to install Arduino IDE“.
(2) ESP32 in Arduino IDE
There’s an add-on that allows you to program the ESP32 using the Arduino IDE. Here is a step-by-step guide on “How to Install ESP32 on Arduino IDE“.
(3) Include Libraries
Before you start uploading a code, download and unzip the YoutubeApi.h library at /Program Files(x86)/Arduino/Libraries (default). Here is a step-by-step guide on “How to Add Libraries in Arduino IDE“.
(4) Schematic
Make connections according to the circuit diagram given below.

Wiring / Connections
| ESP32 | Sensor |
|---|---|
| 3V3 | VCC |
| GND | GND |
| GPIO21 | SCL |
| GPIO22 | SDA |
(5) Uploading Code
Now copy the following code and upload it to Arduino IDE Software.
#include <WiFi.h>
#include <WiFiClientSecure.h>
#include "SSD1306.h"
#include <YoutubeApi.h>
// Wifi
const char* ssid = "SSID";
const char* password = "PASSWORD";
WiFiClientSecure client;
// Oled Display
SSD1306 display(0x3c, 5, 4);
// YouTube
#define API_KEY "GOOGLE API_KEY" // your google apps API Token
#define CHANNEL_ID "YOUTUBE CHANNEL_ID" // makes up the url of channel
YoutubeApi api(API_KEY, client);
// Global Variables
uint8_t screen = 0;
unsigned long fast_update, middle_update;
long subscriberCount, viewCount, commentCount, videoCount, subs = 0;
void setup() {
Serial.begin(115200);
delay(10);
// Start the OLED Display
display.init();
display.setFont(ArialMT_Plain_24);
display.flipScreenVertically(); // this is to flip the screen 180 degrees
display.setColor(WHITE);
display.setTextAlignment(TEXT_ALIGN_CENTER);
display.drawString(64, 20, "YouTube");
display.display();
// Start connecting to a WiFi network
Serial.println();
Serial.println();
Serial.print(F("Connecting to "));
Serial.println(ssid);
delay(100);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
Serial.println(F(""));
Serial.println(F("WiFi connected"));
Serial.println(F("IP address: "));
Serial.println(WiFi.localIP());
getYoutubeData();
} //Setup
/******************************************************************************/
/* Program Loop */
/******************************************************************************/
void loop() {
//-------------------------------------------------------------------------------------------
// Timed Code
//-------------------------------------------------------------------------------------------
// Every 10 Seconds
if ((millis()-fast_update)>10000) { // 10 Seconds
screen++;
if (screen > 1) {
screen = 0;
}
fast_update = millis();
}
// Every 60 Seconds
if ((millis()-middle_update)>60000) { // 60 Seconds
getYoutubeData();
middle_update = millis();
}
drawOLED();
} //Loop
/******************************************************************************/
/* Get Youtube Data */
/******************************************************************************/
void getYoutubeData() {
if(api.getChannelStatistics(CHANNEL_ID))
{
subscriberCount = api.channelStats.subscriberCount;
viewCount = api.channelStats.viewCount;
commentCount = api.channelStats.commentCount;
videoCount = api.channelStats.videoCount;
Serial.println(F("---------Stats---------"));
Serial.print(F("Subscriber Count: "));
Serial.println(subscriberCount);
Serial.print(F("View Count: "));
Serial.println(viewCount);
Serial.print(F("Comment Count: "));
Serial.println(commentCount);
Serial.print(F("Video Count: "));
Serial.println(videoCount);
// Probably not needed :)
//Serial.print("hiddenSubscriberCount: ");
//Serial.println(api.channelStats.hiddenSubscriberCount);
Serial.println("------------------------");
}
} //getYoutubeData
/******************************************************************************/
/* Draw OLED */
/******************************************************************************/
void drawOLED(){
display.clear();
display.setColor(WHITE);
display.setTextAlignment(TEXT_ALIGN_CENTER);
display.setFont(ArialMT_Plain_10);
display.drawString( 64, 0, "Youtube Curious T!mo");
display.drawLine( 0, 12, 127, 12);
display.drawLine( 0, 63, 127, 63);
display.drawLine( 0, 12, 0, 63);
display.drawLine( 127, 12, 127, 63);
display.drawLine( 63, 12, 63, 63);
display.setFont(ArialMT_Plain_10);
display.setTextAlignment(TEXT_ALIGN_CENTER);
switch (screen) {
case 0:
display.drawString( 31, 14, "Subscribers");
display.drawString( 95, 14, "View Count");
if (subscriberCount > 9999) {
display.setFont(ArialMT_Plain_16);
display.drawString( 31, 35, String(subscriberCount));
} else {
display.setFont(ArialMT_Plain_24);
display.drawString( 31, 30, String(subscriberCount));
}
if (viewCount > 9999) {
display.setFont(ArialMT_Plain_16);
display.drawString( 95, 35, String(viewCount));
} else {
display.setFont(ArialMT_Plain_24);
display.drawString( 95, 30, String(viewCount));
}
break;
case 1:
display.drawString( 31, 14, "Comments");
display.drawString( 95, 14, "Video Count");
if (commentCount > 9999) {
display.setFont(ArialMT_Plain_16);
display.drawString( 31, 35, String(commentCount));
} else {
display.setFont(ArialMT_Plain_24);
display.drawString( 31, 30, String(commentCount));
}
if (videoCount > 9999) {
display.setFont(ArialMT_Plain_16);
display.drawString( 95, 35, String(videoCount));
} else {
display.setFont(ArialMT_Plain_24);
display.drawString( 95, 30, String(videoCount));
}
break;
}
display.display();
} //drawOLED()How code works
This code is a simplified version of a program that utilizes an ESP32 microcontroller to retrieve and display real-time data from a YouTube channel on an OLED display. It connects to a Wi-Fi network, accesses the YouTube API using a secure client, and fetches data such as subscriber count, view count, comment count, and video count. The data is then displayed on the OLED screen in a visually appealing format, updating every few seconds to keep the information current. The program structure includes setup functions, a main loop for timed operations, and functions to fetch YouTube data and draw content on the OLED screen.
Applications
- Content Creator Monitoring
- Marketing Analytics
- Educational Dashboards
Conclusion
The integration of YouTube’s real-time data display on an OLED screen using the ESP32 microcontroller and YouTube API opens up a wide range of applications across industries. From content creators monitoring their channel performance to marketers optimizing campaigns and educators enhancing student engagement, this technology combination demonstrates the power of IoT and data integration in creating informative and interactive displays.