Introduction
Led strip lights are very much common nowadays. You have seen them at wedding places, in picture frames, on furniture and mirrors for decoration. It’s considered wonderful for party lighting and that’s why used in the parties, etc. Some of the restaurants also use these led strips to make their food place beautiful for others. And, so that it attracts the attention of the people around. But have you ever thought that how these led strips work? How they change color patterns? What’s the coding behind it? If you ever wondered, then this article is for you. In this article, we discuss everything from interfacing to coding the WS2812B Addressable RGB LED Strip with Arduino UNO.
Arduino, as we all know is the microcontroller having ATmega32 IC in it reads a message as input and gives the output according to that input. On the other hand, the WS2812 led strip comes in different models and sizes. One can choose it according to the need. It draws 50mA of current and needs a voltage of 5Volts to get turn ON
So, this tutorial is about interfacing “WS2812B Addressable RGB LED Strip with Arduino UNO”.

Hardware Required
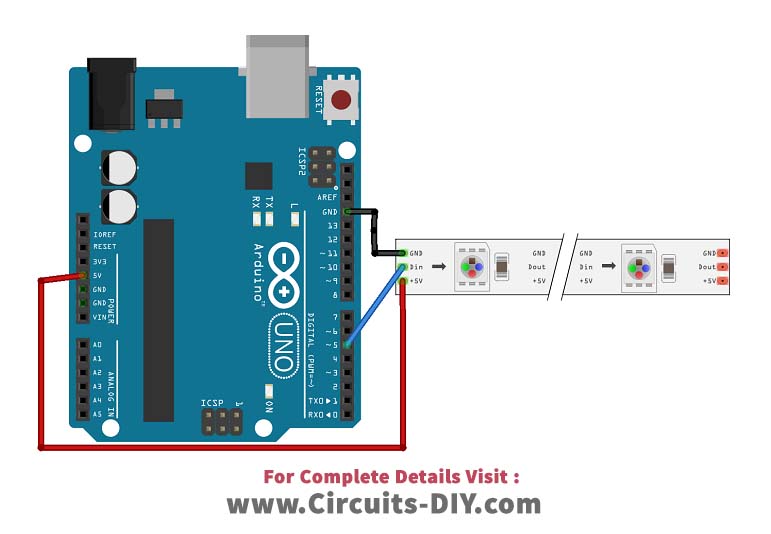
Circuit Diagram

Connection Table
| Arduino | WS2812B LED Strip |
|---|---|
| GND | GND |
| D5 | Din |
| 5V | 5V |
Arduino Code
// Circuits DIY // For Complete Details Visit -> https://circuits-diy.com #include#define LED_PIN 5 #define NUM_LEDS 14 #define BRIGHTNESS 64 #define LED_TYPE WS2811 #define COLOR_ORDER GRB CRGB leds[NUM_LEDS]; #define UPDATES_PER_SECOND 100 // This example shows several ways to set up and use 'palettes' of colors // with FastLED. // // These compact palettes provide an easy way to re-colorize your // animation on the fly, quickly, easily, and with low overhead. // // USING palettes is MUCH simpler in practice than in theory, so first just // run this sketch, and watch the pretty lights as you then read through // the code. Although this sketch has eight (or more) different color schemes, // the entire sketch compiles down to about 6.5K on AVR. // // FastLED provides a few pre-configured color palettes, and makes it // extremely easy to make up your own color schemes with palettes. // // Some notes on the more abstract 'theory and practice' of // FastLED compact palettes are at the bottom of this file. CRGBPalette16 currentPalette; TBlendType currentBlending; extern CRGBPalette16 myRedWhiteBluePalette; extern const TProgmemPalette16 myRedWhiteBluePalette_p PROGMEM; void setup() { delay( 3000 ); // power-up safety delay FastLED.addLeds (leds, NUM_LEDS).setCorrection( TypicalLEDStrip ); FastLED.setBrightness( BRIGHTNESS ); currentPalette = RainbowColors_p; currentBlending = LINEARBLEND; } void loop() { ChangePalettePeriodically(); static uint8_t startIndex = 0; startIndex = startIndex + 1; /* motion speed */ FillLEDsFromPaletteColors( startIndex); FastLED.show(); FastLED.delay(1000 / UPDATES_PER_SECOND); } void FillLEDsFromPaletteColors( uint8_t colorIndex) { uint8_t brightness = 255; for( int i = 0; i < NUM_LEDS; i++) { leds[i] = ColorFromPalette( currentPalette, colorIndex, brightness, currentBlending); colorIndex += 3; } } // There are several different palettes of colors demonstrated here. // // FastLED provides several 'preset' palettes: RainbowColors_p, RainbowStripeColors_p, // OceanColors_p, CloudColors_p, LavaColors_p, ForestColors_p, and PartyColors_p. // // Additionally, you can manually define your own color palettes, or you can write // code that creates color palettes on the fly. All are shown here. void ChangePalettePeriodically() { uint8_t secondHand = (millis() / 1000) % 60; static uint8_t lastSecond = 99; if( lastSecond != secondHand) { lastSecond = secondHand; if( secondHand == 0) { currentPalette = RainbowColors_p; currentBlending = LINEARBLEND; } if( secondHand == 10) { currentPalette = RainbowStripeColors_p; currentBlending = NOBLEND; } if( secondHand == 15) { currentPalette = RainbowStripeColors_p; currentBlending = LINEARBLEND; } if( secondHand == 20) { SetupPurpleAndGreenPalette(); currentBlending = LINEARBLEND; } if( secondHand == 25) { SetupTotallyRandomPalette(); currentBlending = LINEARBLEND; } if( secondHand == 30) { SetupBlackAndWhiteStripedPalette(); currentBlending = NOBLEND; } if( secondHand == 35) { SetupBlackAndWhiteStripedPalette(); currentBlending = LINEARBLEND; } if( secondHand == 40) { currentPalette = CloudColors_p; currentBlending = LINEARBLEND; } if( secondHand == 45) { currentPalette = PartyColors_p; currentBlending = LINEARBLEND; } if( secondHand == 50) { currentPalette = myRedWhiteBluePalette_p; currentBlending = NOBLEND; } if( secondHand == 55) { currentPalette = myRedWhiteBluePalette_p; currentBlending = LINEARBLEND; } } } // This function fills the palette with totally random colors. void SetupTotallyRandomPalette() { for( int i = 0; i < 16; i++) { currentPalette[i] = CHSV( random8(), 255, random8()); } } // This function sets up a palette of black and white stripes, // using code. Since the palette is effectively an array of // sixteen CRGB colors, the various fill_* functions can be used // to set them up. void SetupBlackAndWhiteStripedPalette() { // 'black out' all 16 palette entries... fill_solid( currentPalette, 16, CRGB::Black); // and set every fourth one to white. currentPalette[0] = CRGB::White; currentPalette[4] = CRGB::White; currentPalette[8] = CRGB::White; currentPalette[12] = CRGB::White; } // This function sets up a palette of purple and green stripes. void SetupPurpleAndGreenPalette() { CRGB purple = CHSV( HUE_PURPLE, 255, 255); CRGB green = CHSV( HUE_GREEN, 255, 255); CRGB black = CRGB::Black; currentPalette = CRGBPalette16( green, green, black, black, purple, purple, black, black, green, green, black, black, purple, purple, black, black ); } // This example shows how to set up a static color palette // which is stored in PROGMEM (flash), which is almost always more // plentiful than RAM. A static PROGMEM palette like this // takes up 64 bytes of flash. const TProgmemPalette16 myRedWhiteBluePalette_p PROGMEM = { CRGB::Red, CRGB::Gray, // 'white' is too bright compared to red and blue CRGB::Blue, CRGB::Black, CRGB::Red, CRGB::Gray, CRGB::Blue, CRGB::Black, CRGB::Red, CRGB::Red, CRGB::Gray, CRGB::Gray, CRGB::Blue, CRGB::Blue, CRGB::Black, CRGB::Black };
Working Explanation
Each LED in the strip draws 5mA of current. To power, the strip, use the 5Vpin of an Arduino. To filter the power supply or for a smooth supply, you can use a capacitor having capacitance between 100 to 1000uf from power to ground. For the reduction of the noise, you can use the resistors having resistances of 220 ohms or 470 ohms between the digital input pin of an Arduino and the data input pin of an LED strip. For a better result and low voltage loss, make sure to use short wires between the strip and an Arduino. After these connections when you turn ON the circuit, it will work according to its code.
CODE Explanation
First, you need to install the 'Fast LED' library. After the installation of the library, upload the above-mentioned code. You can change the variable NUM_LEDS according to the number of LEDs you are using. Since we are using 14 LEDs of the strip that's why we have defined 14 as NUM_LED variable. LED_PIN variable defines the Arduino pin that controls the strip LED. There's a code that defines the color palette. You can write code that can create your own color palette. Then there are the functions in the code that set up the random colors, black and white colors, purple and green colors, and static colors. The circuit works according to this code
Application and Uses of LED strip
- It can be used at wedding parties, etc.
- It can be utilized for the decoration of rooms, furniture, and mirrors, etc.
- Bicycle people and restaurant owners can also utilize this for their use.